Through extensive studies and industry research shows that users prefer sites with a great page experience. Google has added a variety of user experience earlier, such as how quickly pages load and mobile-friendliness, as factors for ranking results. Just a couple of days ago, the Chrome team announced Core Web Vitals, a set of metrics related to speed, responsiveness, and visual stability, to help site owners measure user experience on the web.
Google stated in their official blog post, “Optimizing for quality of user experience is key to the long-term success of any site on the web. Whether you’re a business owner, marketer, or developer Web Vitals can help you quantify the experience of your site and identify opportunities to improve”.
From the statement itself, Google clearly expressed that the page experience signal is a topmost ranking factor. Just like content relevancy, backlinks accounts as a most crucial ranking factor; page experience signal is what every marketer must be aware of.
Google updates its algorithm almost every day to give users the most relevant results. One of the most frustrating and challenging part for being a webmaster is dealing with rapid algo update and striking with their new guidelines. Every webmaster at the moment be like:

That being said, Google does not announce all the algorithm updates that happen throughout the year. Surprisingly, they announce major updates as and when they happen.
1. What are google core web vitals?

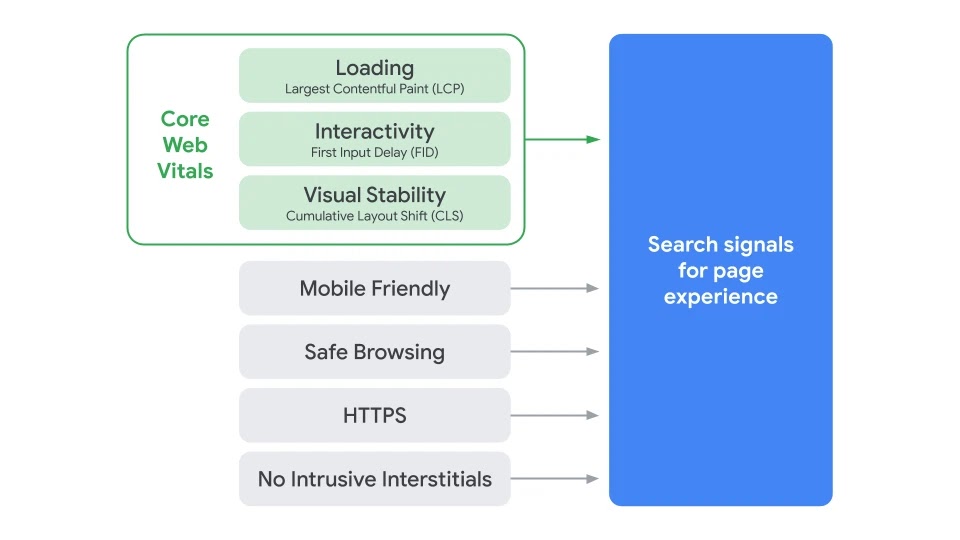
In short, Google Core web vitals are a set of metrics related to speed, responsiveness, and visual stability. A new page experience signal that combines Core Web Vitals with existing signals such as Mobile-friendliness, Safe-browsing, HTTPS-security, Intrusive interstitial guidelines. To be clear, a page experience that provides a holistic picture of the quality of a user’s experience on a web page. So optimizing for Google Core Web Vitals is significant and can be added as a part of technical SEO checklist.
2. What are the significant components of core web vitals?
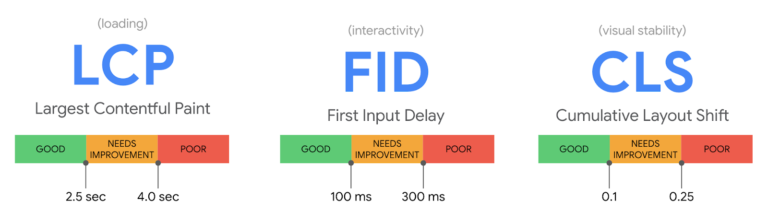
The current settings for 2020 focus on three aspects of the user experience namely—loading(LCP), interactivity(FID), and visual stability(CLS).

Largest Contentful Paint (LCP)
It measures the time that takes to load a particular page. To provide good user experience, an ideal LCP should occur within 2.5 seconds or faster when the page first starts loading.
First Input Delay (FID)
It measures interactivity. A time frame it takes to become interactive. Even more, interactivity is how users experience your page after fully loading. To provide good user experience, pages should have an FID of less than 100 milliseconds.
Note: Make sure that you’re hitting the recommended target for each of the above metrics in the best possible way. Don’t ever forget Google’s core web vitals is a ranking factor.
3. Measuring existing page experience signals
Here’s how SEOs and site owners can measure the other type of user experience signals:
Mobile-friendliness: Use Google’s mobile-friendly test.
Safe-browsing: Check the Security Issues report in Search Console for any issues with safe browsing.
HTTPS: If a page is served over a secure HTTPS connection, then it will display a lock icon in the browser address bar. If not you should make your site as a certified SSL website as fast as possible.
Intrusive interstitial guidelines: Intrusive interstitials are mostly popup ads. They tend to block most or all of a page, leading to bad user experience for desktop and mobile users.
4. What are the Tools to measure and report Core Web Vitals?

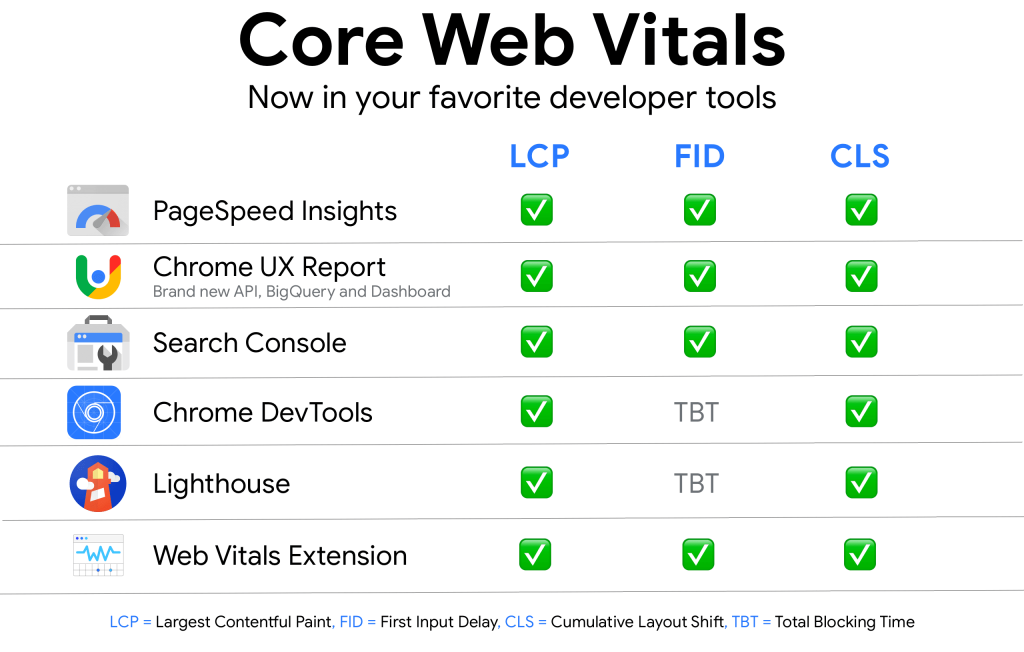
Google believes a Core Web Vitals are critical to all web experiences. As a result, it is committed to surfacing these metrics in all of its popular tools. The following sections detail which tools support the Core Web Vitals. The number of ways site owners can measure Core Web Vitals, now offering 6 ways in total.
Core Web Vitals can now be measured using:
- Search Console
- PageSpeed Insights
- Chrome DevTools
- Chrome UX Report
- Web Vitals Extension
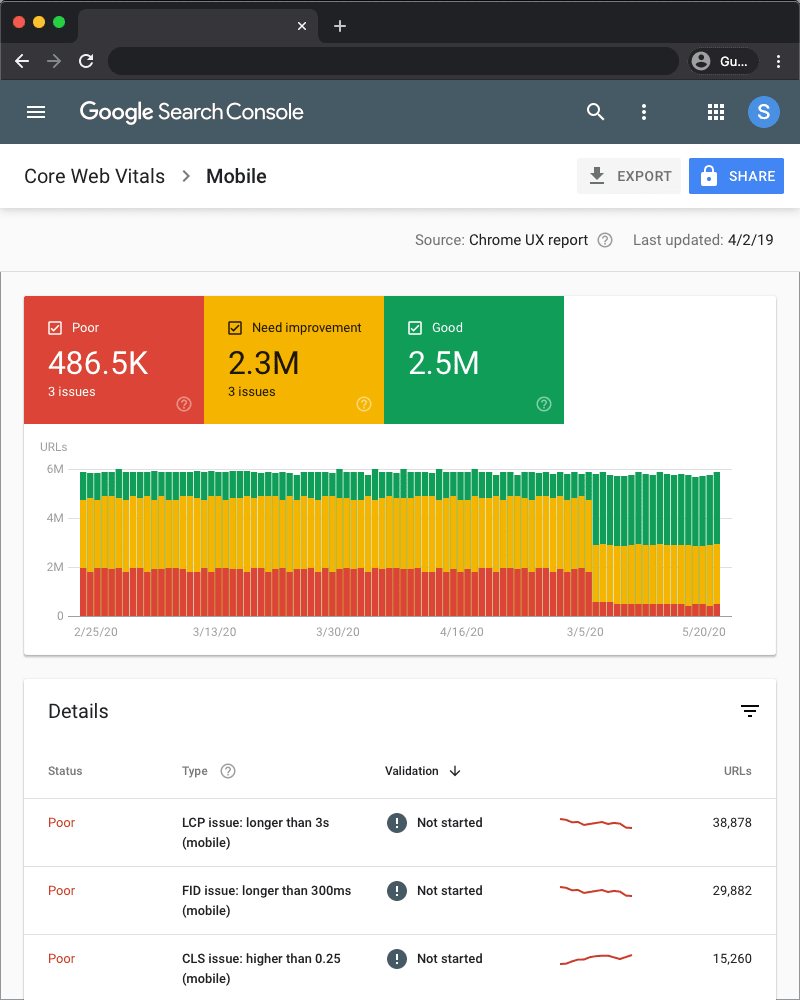
Google Search Console
There’s a new Core Web Vitals report in Search Console to help site owners to evaluate pages across an entire site. The report identifies groups of pages that require attention, based on real-world data from the Chrome UX report.

Note: The report is based on the three Core Web Vitals metrics: LCP, FID, and CLS. If a URL does not have a minimum amount of reporting data for these metrics, it’s omitted from the report. Try the new report to get a holistic view of performance for your origin.
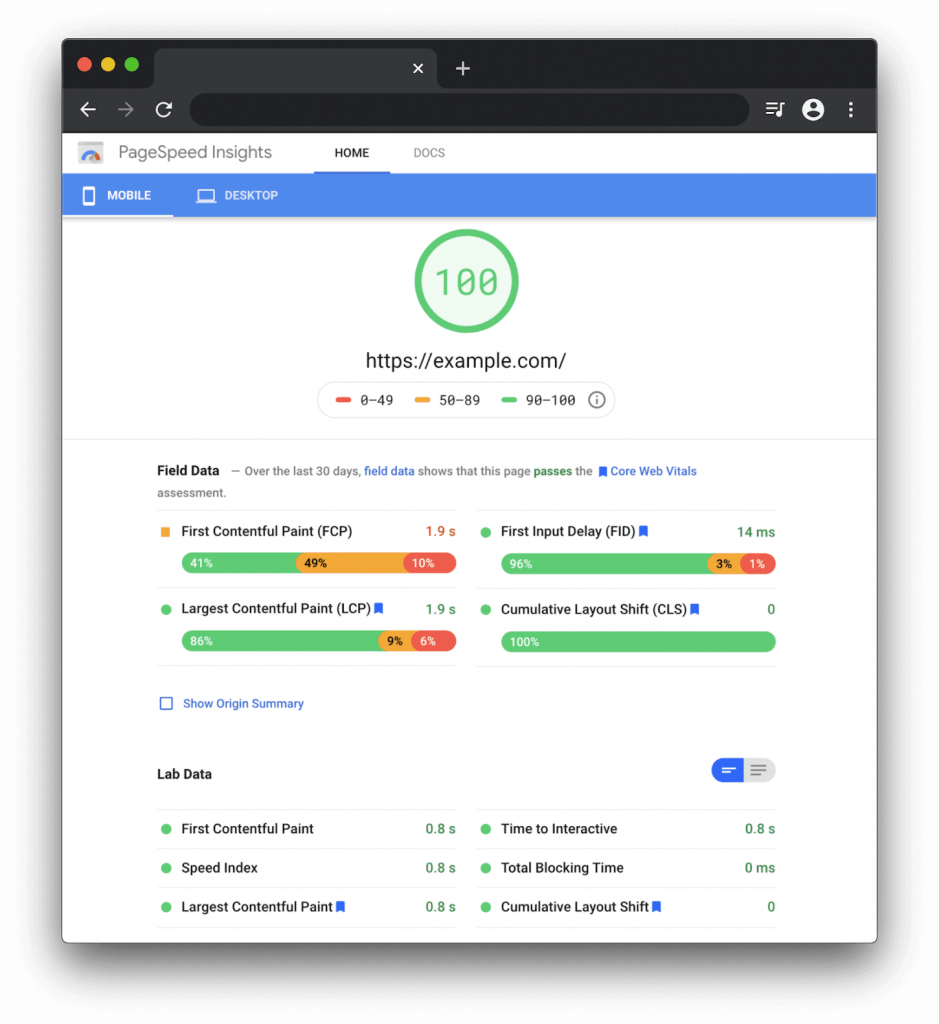
Page Speed Insight
PageSpeed Insights (PSI) reports on the lab and field performance of a page on both mobile and desktop devices. The tool provides an overview of how real-world users experience the page (powered by the Chrome UX Report) and a set of actionable recommendations on how a site owner can improve page experience (provided by Lighthouse).

Note: Core Web Vitals are annotated with a blue ribbon as shown above.
PageSpeed Insights and the PageSpeed Insights API have also been upgraded to use Lighthouse 6.0 under the hood and now support measuring Core Web Vitals in both the lab and field sections of the report!
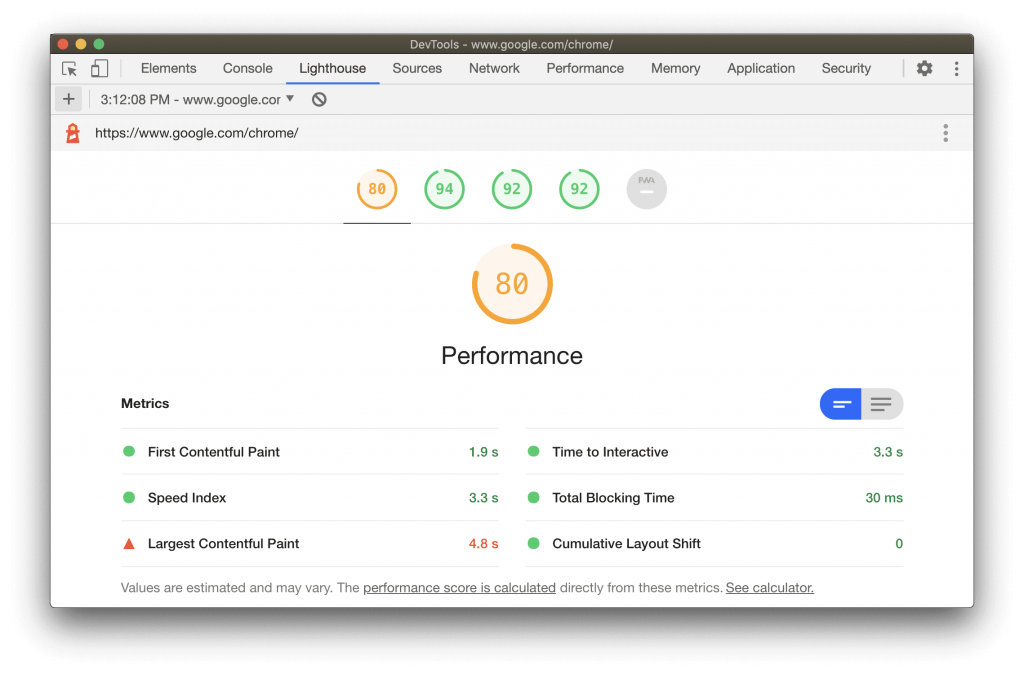
Lighthouse
Lighthouse is an automated website auditing tool that helps developers diagnose issues and identify opportunities to improve the user experience of their sites. It measures several dimensions of user experience quality in a lab environment, including performance and accessibility. The latest version of Lighthouse (6.0, released mid-May 2020) includes additional audits, new metrics, and a newly composed performance score.

These metrics are lab implementations of Core Web Vitals and provide diagnostic information for optimizing user experience.
The third new metric — Total Blocking Time (TBT) — is said to correlate well with First Input Delay (FID), which is another Core Web Vitals metric. All of the products that Lighthouse powers are updated to reflect the latest version.Chrome DevTools
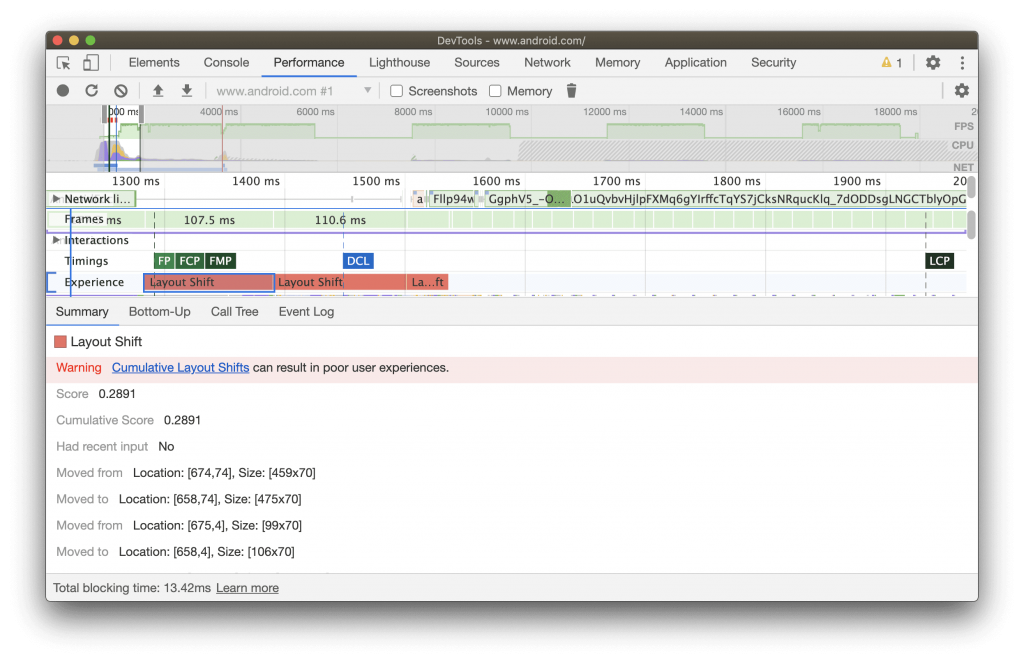
Chrome DevTools has been updated to help site owners find and fix visual instability issues on a page that can contribute to Cumulative Layout Shift (CLS).

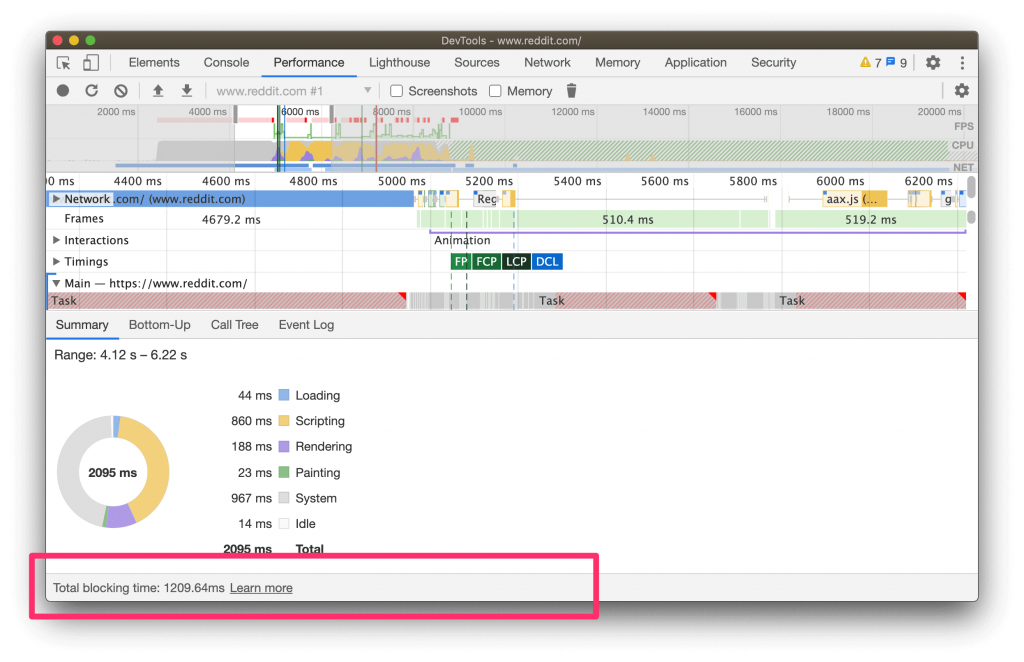
Chrome DevTools also measures Total Blocking Time (TBT), which is useful when it ones to improving First Input Delay (FID).
TBT is now shown in the footer of the Chrome DevTools Performance panel when you measure page performance.
Performance optimizations that improve TBT in the lab should also improve FID.
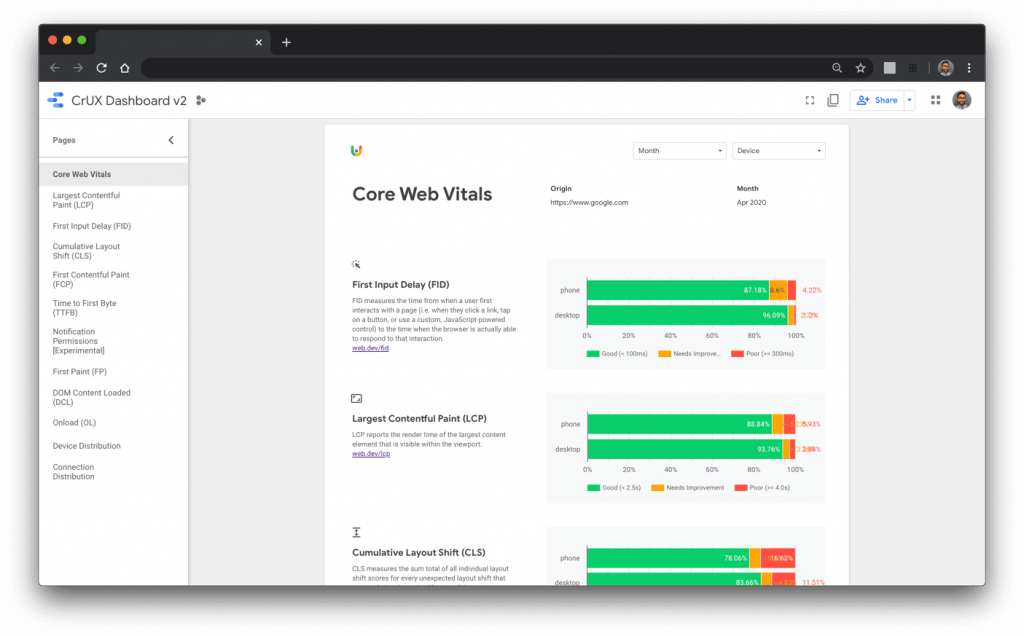
Chrome UX Report

Google has recently updated the report with a new Core Web Vitals landing page.
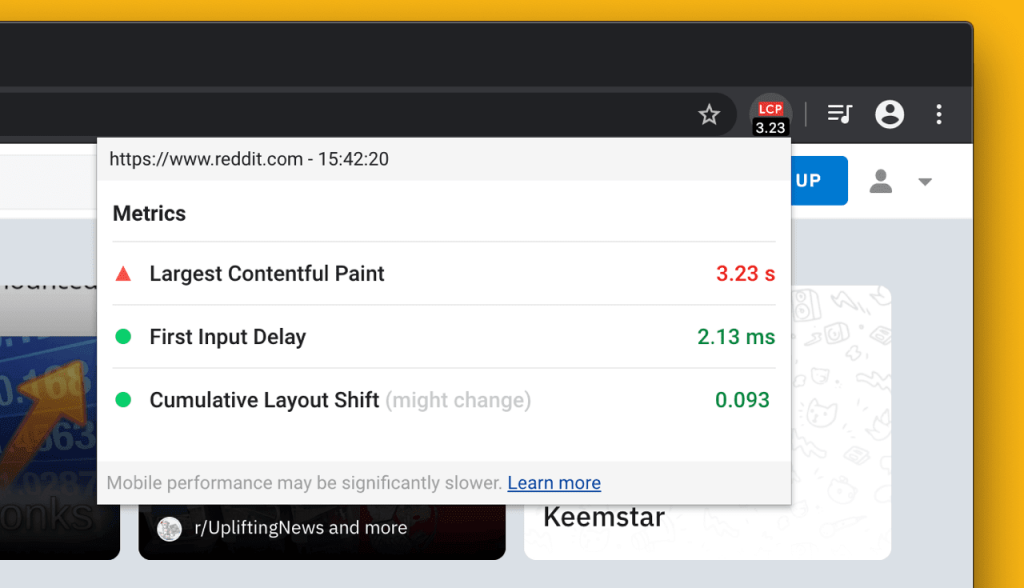
Web Vitals Extension

5. Final Thought
Google already stated that page speed is a ranking factor. Content relevance is still essential when it comes to ranking, although a page has a poor speed. However, where multiple pages have similar content, page experience signals, AKA Core web vitals will be much more critical while ranking pages in upcoming days.